繼上一篇已經搞定 mc 的按鈕動作之後,今天就要來做一下背景其他的動態效果嘍,
首先來看一下我們的按鈕配置,

右邊的一排,主要功能為開啟背景的舞台效果,
上面三個 btn 是燈光的控制,最下面的 off btn 則是關閉,
我們由上至下分別命名為 e01_btn、e02_btn、e03_btn、e04_btn ,
在控制物件開關的時候,必須要讓物件已經處於場景上但看不見的狀態,
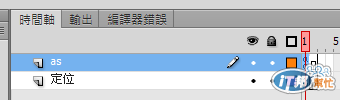
這邊我們以燈光( 實體名稱:light_01_mc )來說好了,裡面的影格要長這樣~


會發現到,第一格是一個我們拿標標註定位用的圖或是文字,
真正要出現的燈光是從第 2 格才開始的,但~
又因為我們要控制的物件是影片片段,有迴圈撥放的屬性在,
所以在第 1 格的 frame 上,我們要設定 as

stop();
這樣,就可以避免物件在被as控制前停止不動,但又可以存在在場景上。
所以,其他要開的三個燈光也是比照辦理~
在這邊我們要下的 as 其實跟控制人物 mc 的語法差不多,
回到主場景的 as 圖層第一格:
/*燈光控制*/
e01_btn.addEventListener(MouseEvent.CLICK,effect_01);
function effect_01(e) {
light_01_mc.gotoAndStop(2);
}
基本上沒甚麼變,都是用 gotoAndStop(); 這語法真是實用的好幫手~XDDD
接著,把其他的燈光效果也一併完成上去,
/*燈光控制*/
e01_btn.addEventListener(MouseEvent.CLICK,effect_01);
e02_btn.addEventListener(MouseEvent.CLICK,effect_02);
e03_btn.addEventListener(MouseEvent.CLICK,effect_03);
e04_btn.addEventListener(MouseEvent.CLICK,effect_04);
function effect_01(e) {
light_01_mc.gotoAndStop(2);
}
function effect_01(e) {
light_02_mc.gotoAndStop(2);
}
function effect_01(e) {
light_03_mc.gotoAndStop(2);
}
function effect_01(e) {
light_01_mc.gotoAndStop(1);
light_02_mc.gotoAndStop(1);
light_03_mc.gotoAndStop(1);
}
燈光的製作方式可以各人喜好設定,在此就不贅述了~~
完成了以上的設定之後,接著就可以發佈啦~
現在我們可以一邊欣賞人物跳舞,同時也可以幫他加上燈光效果~~

以整個超 Local 的阿!!!! XDDD
